Access For All
Helping people find accessible business and public spaces nearby
Role
Design student @ University of Michigan working with a disAbility Connections (nonprofit in the city of Jackson, Michigan). I took lead on the experience design of the product both from an end user perspective to find accessible establishments, and from the data entry user to easily edit old records, and add new ones.
Goal
Make finding accessible spaces in the neighborhoods (starting with Jackson, Hillsdale and Lenawee counties in SE Michigan) easy, with a sustainable easy-to-manage solution which can be continuously updated and managed by our nonprofit partners, disAbility Connections. And, to nudge local businesses by creating incentive to be part of the listings.
Impact
Created a simple responsive website with predefined templates for adding new information. It is actively used by the residents (viewed over 100 times/week) and is being expanded into surrounding counties, pushing them to be accessible as well.
Our solution won the Civic Tech Award at UMSI Exposition and was nominated for the Golden Mouse Award at CHI 2016.
“Access For All” removes fear of the unknown!
Our work featured in the University of Michigan Big10 advertisements. The video is a quick explanation of what the problem was and how we took steps to solve it.
Getting to know the users.
Initial research involved talking to people with disabilities and the employees at the nonprofit to better understand the problem. Talking with the people with disabilities helped us understand how information about the accessibility of a public space or business could literally change their lives, and how the current sources (Google Maps, Yelp) were lacking, what all had people tried to use to solve the problem, and what worked and what didn’t work!
“This has happened to me several times now! I drove to a restaurant in downtown only to find that the entrance isn’t wheelchair accessible! In other places, the entrance might be accessible but the washrooms aren’t! It is very frustrating.”
- Jackson resident with disability
Participatory Design
After understanding the problem space, I conducted a ‘How Might We’ exercise to engage users in brainstorming possible solutions. This exercise helped us understand the users’ behavior and reactions to the different solutions.
One big insight from the exercise was people first tried online resources to find about accessibility, but the information was not always available. A digital solution appeared a better approach than physical solutions since it allowed easy integration with existing platforms like Google Maps, Yelp, etc.
However, the nonprofit stakeholders wanted more control over the data and to not have to depend on other platforms for updates. This narrowed our choices to an online solution run by the nonprofit but engage people through social tools like Facebook, Google Maps, etc.
People first tried online resources to find about accessibility, but the information was not always available.
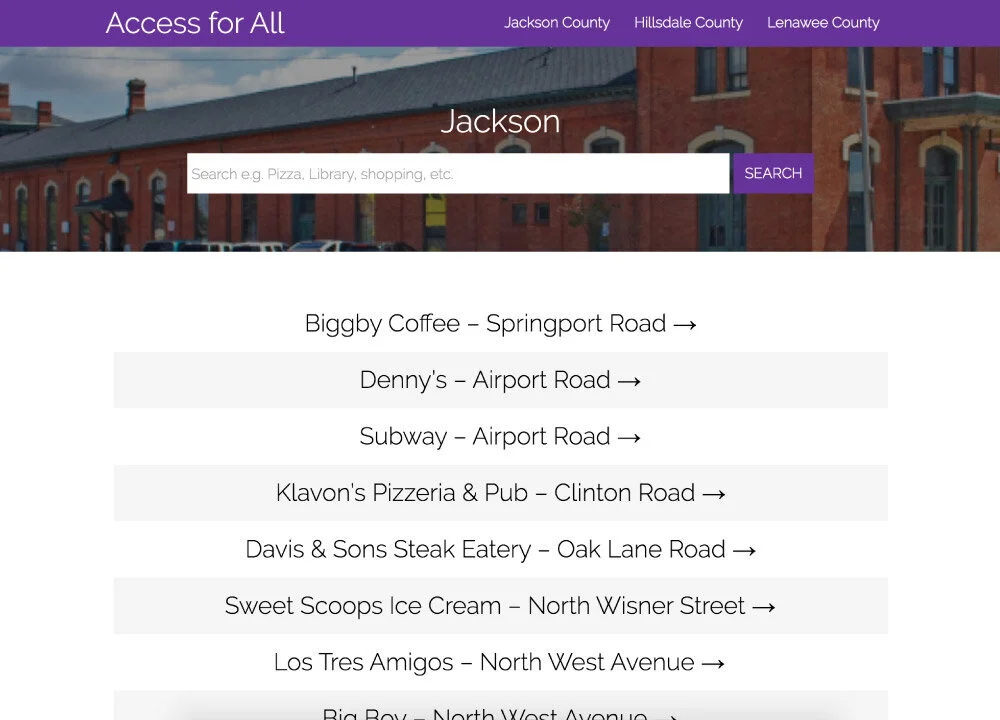
Web Accessibility
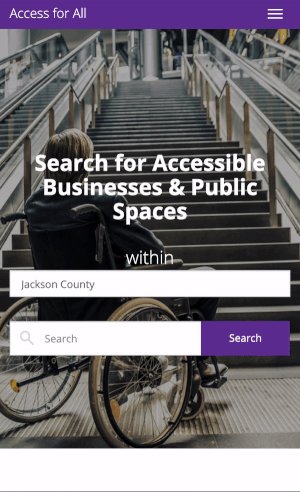
Goes without saying, a website for finding accessible establishment should be web accessible. In our designs, I used higher (AAA) contrast ratios, big call to action (CTA) buttons, and large search results text to ensure that the experience was truly accessible for everyone.
WCAG guidelines are important, but we
While complying to the WCAG standards, we also wanted to test if the solution was actually accessible. We tested the interface with screen readers, and were also helped by some visually impaired members of the nonprofit to test the website.
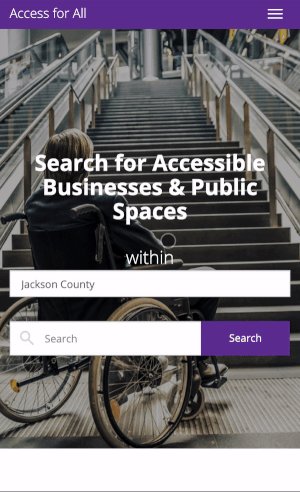
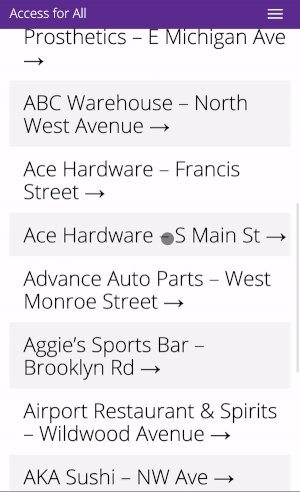
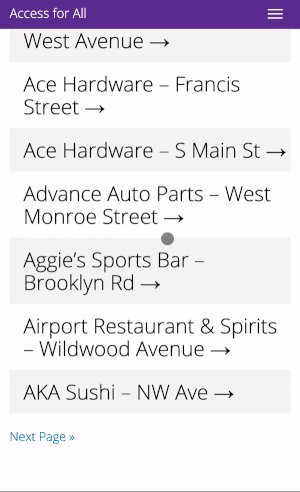
Consistent experience across different devices
The core tenet of our design philosophy for this project was accessibility. While the resources did not allow us to design for each platform, we decided the design should be responsive to provide a consistent experience across platforms.
I designed in a grid structure for easy adaptability to different screen sizes, and as we chose Wordpress to build this website. During the development phase, I worked on the external plugins we needed, and making sure the Wordpress theme was responsive.
Simplicity driving sustainability
I was responsible for developing the website. The nonprofit partners wanted the ability to add, and improve the accessibility data without having learn a new technical platform. This made Wordpress the default choice for us for its low-cost and ease of use.
The product needed to be sustainable, which is reflected in simple and easy to maintain design. It could not be a financial burden on the nonprofit and while created the website for free, we also made sure the only running cost was 60$/year for the server which the nonprofit was glad to take care of. To aid with the maintenance and addition of data, we walked Lora (the lady in charge of data entry) through the Wordpress dashboard, and created data templates to make her life simple with this data entry work. We also documented the process and template guide to help anyone new.
One major reason for choosing an online information tool was easy engagement with the community to keep the data up to date. We implemented Facebook commenting on the website to allow people to discuss accessibility, and if there have been any changes to the establishment, or if there is a need for another survey of the location. We also setup a dedicated e-mail for survey requests, where people could easily request new establishments to be surveyed.
We also implemented analytics into the website, so that the nonprofit can judge whether the website was still being used by people and whether to keep putting money into the website or not.
Impact & Recognition
We presented this information tool to the city of Jackson at City Hall. The website reached over 250 people in that week, and it continued to be used over 100 times each week. The nonprofit is still using the website to enter newer information, and they have been using the template easily to enter the information without putting in too much time. DisAbility Connections was approached by another nonprofit working in the same sector to add information about their county area into the website.
I continued work on this project with another team (Radhika, Yi Yang, Yidi Hong, Yunqi Hu and me) where we adapted the website into an accessible mobile application, and designed a feature of an accessible map to the destination. The project was nominated for the Golden Mouse Award in CHI2016, and was awarded the Civic Tech Award in the University of Michigan School of Information Exposition.