toost
Growing the local search ecosystem in India.
Role
Impact
I was the Design Lead at Phone Warrior Inc. and led the design of the toost application. In the process, I worked with Head of Product and the Dev Team to connect local businesses to their customers through the ‘old-school’ phone graph. With toost, our focus was the Indian market after Phone Warrior app had focused on both international markets.
The toost Android application amassed more than 1 million downloads within the first three months of launching. With our work the application crossed 5 million downloads and with an increase in rating to 4.4 on the Google Play Store. The application was later expanded to the iOS platform as well.
Background
Prior to toost, we had our flagship app - Phone Warrior (which started off as a caller ID and spam blocking application) popular in USA, India and Brazil used to block spam blocking and people search. With toost, our focus was on the Indian market and specifically local business search.
Users could search for trusted businesses your friends use and recommend. The app allowed users to get automatic recommendations from friends for Restaurants, Doctors, Plumbers, Electricians or any other business. Users could search for a phone number and the app told you the registered location, name for that phone number, and, if you were connected to them.
The challenge 🧐
Growing the community rapidly required us to focus on one market and leverage the ‘Network Effect’. We used our learnings from the Phone Warrior app user research and personas, but continued our focus towards users in India.
While the toost app grew fast, we were loosing users very fast. The application retention numbers were very bad and not getting better. Most departing users would uninstall the application on the first day itself.
“We needed to improve our retention numbers, and fast.”
To understand why this was happening, I looked into the first time user experience (FTUE) of the app. The data was primarily gathered from the following two avenues -
Analyzing log data of first-time user flows against retention.
Recruiting & interviewing departed users through email and a follow-up survey.
User Research
Findings
Majority (~85%) users didn’t find relevant results in their network. This prompted them to discard the platform.
Users did not understand all functionality available in the app.
Significant focus was on searching for businesses and the social aspect was generally ignored.
Setting our goal 🎯
The product team sat down to discuss the findings, and after some grueling discussions, narrowed down on the 3 areas of focus to improve the experience:
Enhance the toost ecosystem which translated to growing our network.
Improve the ecosystem which meant more contribution from the users.
Design for discoverability to let people learn about the app.
Solving the problem.
We started with sketching initial concepts focusing on serving our personas. After the initial sketching phase, I presented the design to the product team where we brainstormed together and prioritized the features we wanted in our MVP. Next, we developed a rough roadmap which lay out our plans for next features and started our user research in to what worked with our users and what didn’t.
1 - Growing the network
GROWING ORGANICALLY WITH INVITES
Previously, we didn’t have any invite functionality on the app.
The first step we took was to add the invite functionality in Activity Feeds. We prompted users to invite friends to populate their activity feeds when either they had no activity feed, or they refreshed their activity feed but there were no new activities.
GROWING ORGANICALLY WITH INVITES
As our network grew in size and quality, we wanted to bring our departed users back in the system. We sent out emailers to them informing them of the new features and improved network.
We tested several variations of the emailers - individually testing the prominence of relevant features. We found that ‘Business Search’ as core feature was most well-received, and we worked to emphasize the business search capability of the application.
GETTING BUSINESSES ON THE PLATFORM
Bringing businesses into the system with verified profiles helped us enrich the platform with trust. This led to higher engagement with the user base and verified profiles provided an additional layer to trust.
We had already identified many business types, and had associated the business numbers with the type. We reached out to these businesses to enroll onto the platform and be directly connected with their users. These messages to the businesses would have a web page specific to their business type to ease their registration and setting up process.
2 - Increasing contributions
CONTRIBUTIONS FROM APP USERS
‘Ask and you shall receive’.
Following the advice, we started asking the our users explicitly to contribute ratings and reviews for businesses they were linked with. This contribution was taken from existing application users at two points -
In the business page the user could rate and review near the profile.
In the end call screen, after the user engaged in the conversation with the business.
CONTRIBUTIONS FROM USER’S NETWORK
Engaging not only the app users for contributions but leveraging their network outside of the application to contribute to our ratings & reviews.
If a user came across a business profile and found no reviews, they could use the ‘Ask friends’ feature to request friends who have engaged with that business for a rating/review (through an external app like Whatsapp, Messenger, etc.).
This feature got us a significant percentage of our organic ratings and reviews. People wanted to help our their friends make a decision, and it served as great advertising for toost.
3 - Improving discoverability of features
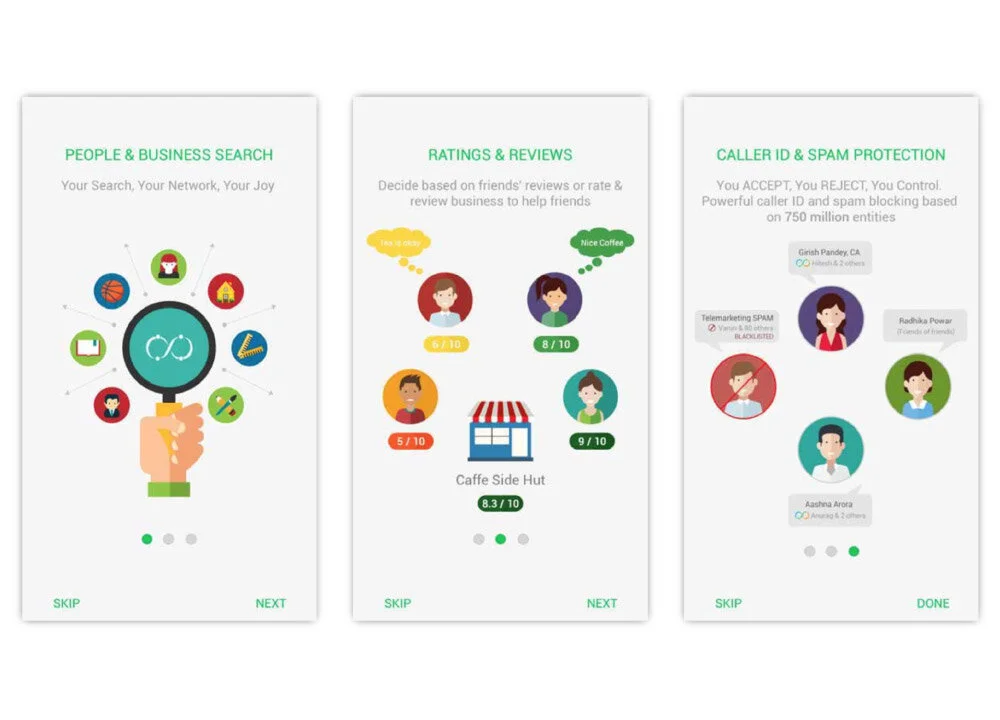
BETTER ONBOARDING
Initially, we focused on making the app very light (300kb) which served as an incentive to people with limited internet bandwidth but restricted our ability to use explanation visuals. As the application grew faster in metro areas, we stayed lean and added features but a good onboarding experience stayed on the back burner. Once these problems were highlighted in the our research, I took this time to push for a better and informative onboarding experience.
The onboarding experience helped users learn about our social features like business engagement, local business search, etc. apart from our historical feature of spam blocking and people search.
Success Metrics
Increasing retention was our primary goal. We tracked daily active users (DAUs), monthly active users (MAUs), and week-over-week retention.
The 1-month retention increased two folds to 20% in the first month when had rolled out 3 of the 6 design improvements. It grew another 30% as we rolled out 2 more design improvements. We also saw a significant increase in the 3-month retention.
Customer feedback 👏
“I had just moved into Defence Colony from Bangalore, I was completely lost did not know anyone. Toost was a big help for finding best local services, right from the awesome bakery shop to the best house maid, 5 out of 5 couldn't have happened without it”
- Anuradha Singh
Peer feedback 👏
“An extraordinarily product-focused UX guy with excellent thinking and even stronger execution. Personality perfectly suited for startup environment - always ready to take on challenges with brilliant work ethic. Got to spend six months working with him at Phone Warrior, and enjoyed every bit of it. Varun definitely leaves a mark on what he does and he definitely taught me few things about product and UX.”
- Rohit Raghav, Head of Product, Phone Warrior
Learning
My biggest learning from this experience was product management. I was involved in the end to end product life cycle - from helping the product analysts with user log data to understand pain points, to working with the Head Of Product laying down a feasible roadmap of features based on our research, to managing the design and front-end development team with design timeline and developer handoff. The entire experience although challenging was extremely educating.